Easy to set up Google Analytics to Webflow complete guide By BD SEO LAB: This post will guide you on how to integrate Google Analytics into your Webflow site so that you can track and analyze visitors’ behavior on your site. Google Analytics can give you great information that you can use to change your site’s content, design, or even marketing strategies. Thankfully, connecting Google Analytics to Webflow is quite simple and can be done in several easy steps.
Here’s a step-by-step guide on how to add Google Analytics to Webflow easily:
Step 1: Create a Google Analytics Account

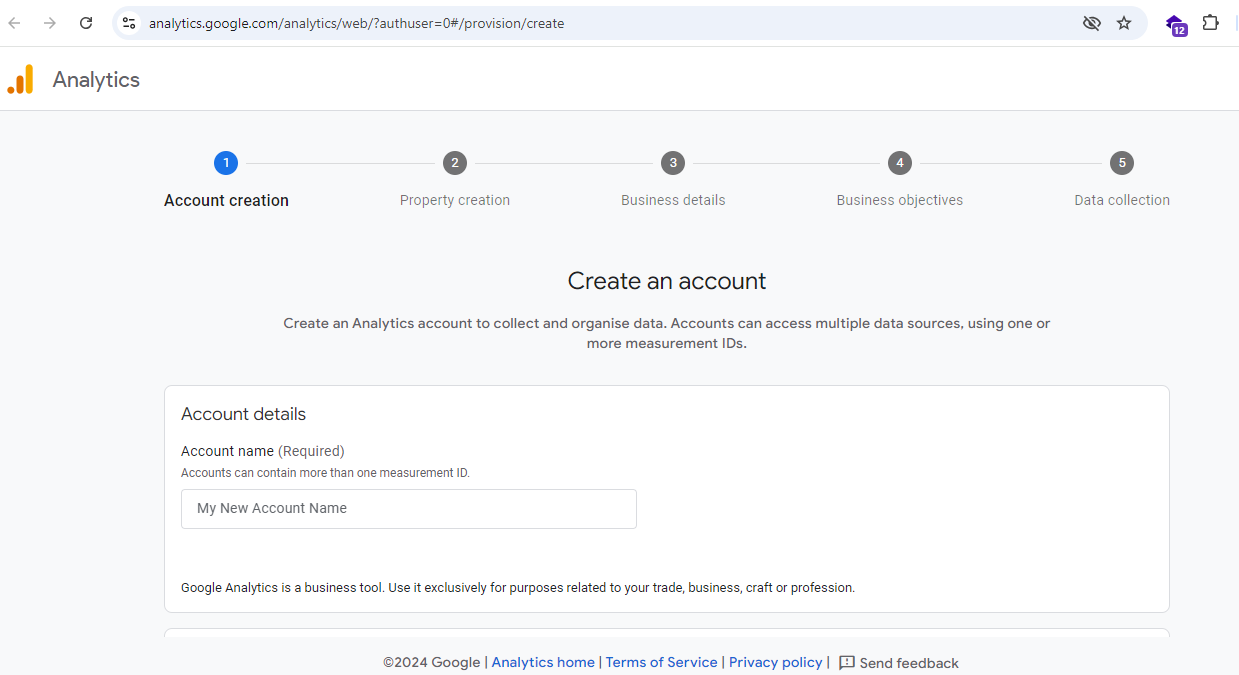
If you haven’t already set up a Google Analytics account, you’ll need to create one. Follow these steps:
- Go to the Google Analytics website.
- Click on Start Measuring.
- Enter an Account Name (e.g., your business name).
- Set up your Property by entering a Property Name (e.g., your website name), selecting your Reporting Time Zone, and choosing your Currency.
- Click on Next and fill out the Business Information section.
- Finally, click Create and accept the Terms of Service.
Once your account is set up, you’ll receive a unique Tracking ID or a Measurement ID that you’ll use to integrate Google Analytics with your Webflow site.
Step 2: Find Your Google Analytics Tracking ID
![]()
For newer versions of Google Analytics (GA4), the Tracking ID is called the Measurement ID, which looks like G-XXXXXXXXXX. If you are using Universal Analytics, the Tracking ID will look like UA-XXXXXXXXX-X.
To find your Measurement ID in GA4:
- Go to Admin in the bottom left corner.
- Under Property, click on Data Streams.
- Select your website data stream.
- Your Measurement ID will be at the top of the screen, looking something like G-XXXXXXXXXX.
Buy the best affordable Complete SEO Service
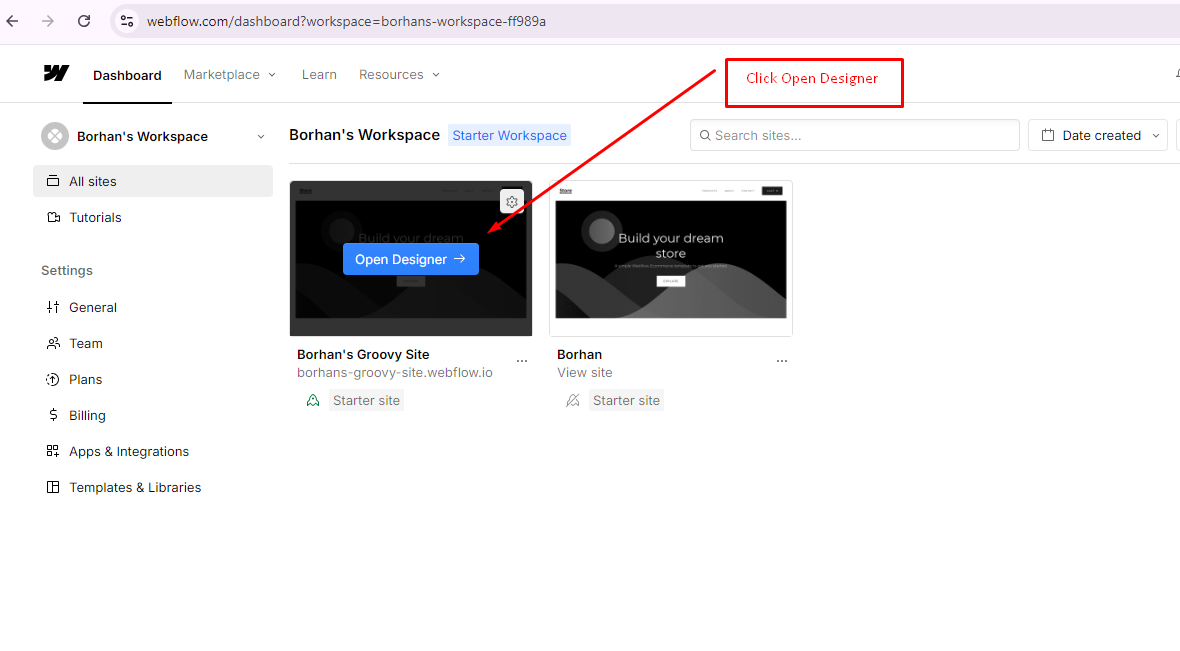
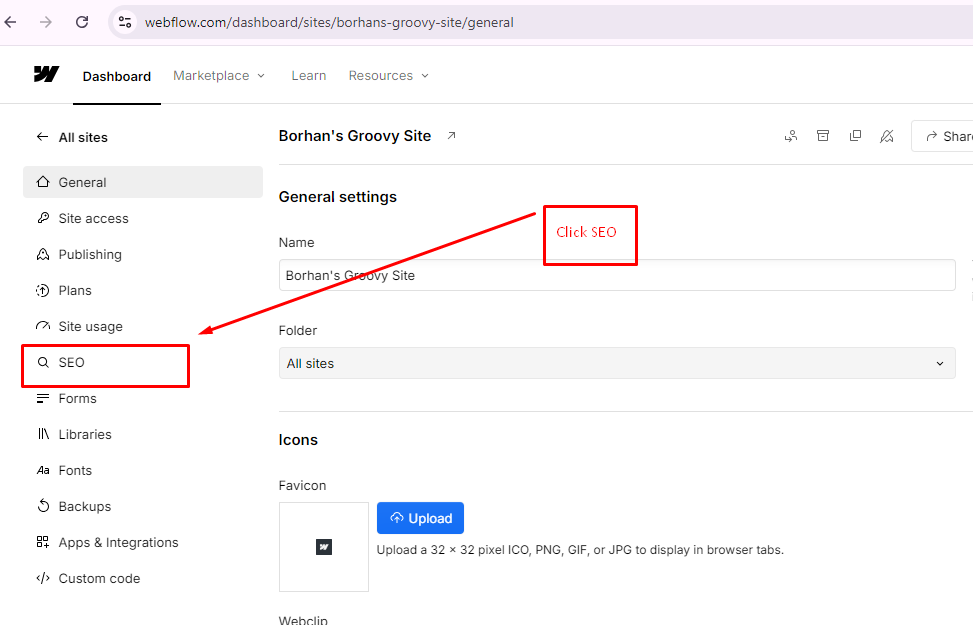
Step 3: Log in to Your Webflow Dashboard

- Log in to your Webflow account.
- Navigate to the Project Settings of the website where you want to add Google Analytics.
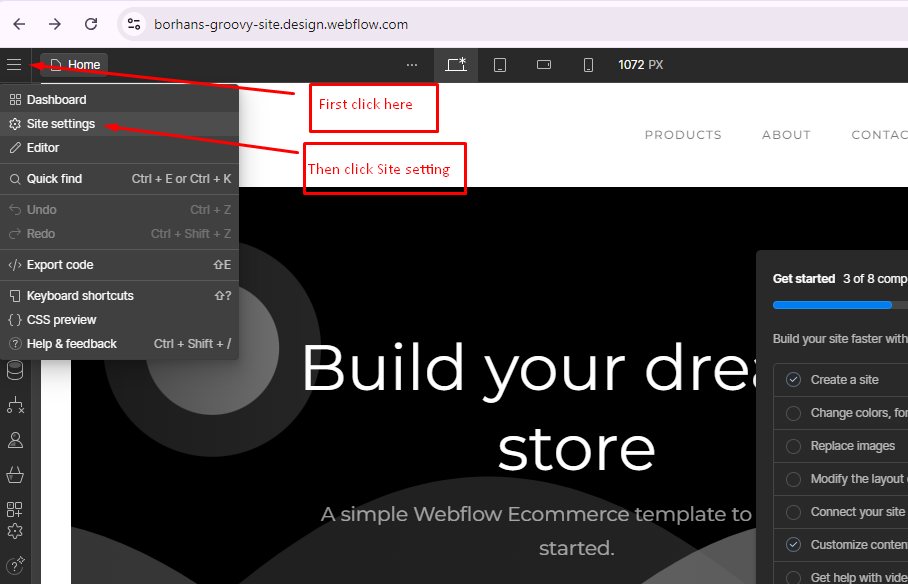
Step 4: Integrate Google Analytics with Webflow

- In the Project Settings, go to the Integrations tab.
- Scroll down until you see the Google Analytics section.
- Paste your Google Analytics Measurement ID (e.g., G-XXXXXXXXXX) in the provided field.
- Click on Save Changes.

Step 5: Publish Your Website
After saving your changes, you need to publish your website for the integration to take effect:
- Click the Publish button located at the top right corner of your Webflow Designer.
- Choose the domain(s) you want to publish to.
Your Google Analytics is now successfully integrated with your Webflow site!
Step 6: Verify the Integration

To ensure that Google Analytics is properly set up on your Webflow site:
- Go back to your Google Analytics account.
- Navigate to Real-Time Reports under the Reports section.
- Open your Webflow site in a new browser tab.
- Browse your website for a minute or two.
- Check the Real-Time report in Google Analytics to see if your visit is being tracked.
If you see real-time activity, your integration is working correctly!
Tips for Using Google Analytics with Webflow
Set Up Goals and Conversions: To know what actions you want to monitor (for instance, submission of forms, and clicks on buttons), you have to create goals in Google Analytics.
Enable Enhanced E-commerce Tracking: If you have an e-commerce site, it is recommended that you enable enhanced e-commerce tracking in order to analyze the performance of the products and the sale process.
Use Google Tag Manager: To go further (e.g., event tracking, custom dimensions), one can consider the use of Google Tag Manager. This is a more flexible and detailed approach to the management of your tags as compared to the previous option.
Monitor Site Speed and Performance: Google Analytics’ site speed report will help you know how fast your pages are loading and where you should focus to optimize.
Buy the best affordable Complete SEO Service
Conclusion
To start analyzing the effectiveness of your website, implementing Google Analytics is one of the best actions since it is easy to add on Webflow. With these few steps explained above, you can easily implement Google Analytics and start using data to improve your Webflow site’s performance.
General FAQs
1. How Do I Set Up Google Analytics on Webflow?
To implement Google Analytics on Webflow, one has to go through several steps, firstly, sign up for a Google Analytics account if you do not have one. Creating an account is quite simple and once you are done, you will get a unique Measurement ID from Google Analytics which can be found under Admin > Data Streams. Now, go to the dashboard from where you manage your Webflow site, find the Project Settings, and then go to the Integrations tab where you’ll need to insert your Measurement ID. Click on save and then publish your website so as to apply the changes that you have made.
2. What Is the Comparison Between GA4 and Universal Analytics when Used for Webflow Integration?
Google Analytics 4 (GA4) is the latest version of Google Analytics that is based on event tracking while Universal Analytics is based on session tracking. Usually, you will be using the Measurement ID from GA4 when connecting with Webflow, and this starts with ‘G-‘ (e. g. G-XXXXXXXXXX). If you are still on Universal Analytics, then you will be using Tracking ID which begins with ‘UA-‘ (e.g., UA-XXXXXXX-X). For first-time users, it is suggested to use GA4 since it offers more sophisticated features and readiness for future analytics.
3. How do I Make Sure Google Analytics Is Actually Set Up Correctly On My Webflow Site?
In this regard, you should check that the tracking code is working after linking Google Analytics to your Webflow site. In order to achieve this, first of all, you need to visit the Google Analytics dashboard and then click on the Real-Time reports. Go to your website and use a new tab; spend a few minutes navigating through the website. If your site visit shows up in the Real-Time report then the integration is successful. There is also the Tag Assistant (by Google) extension for browsers that can be used to verify the status of the tracking tags in your site.
Buy the best affordable Complete SEO Service
4. What do I do if Google Analytics doesn’t seem to be tracking my Webflow site?
If you don’t see anything in your Google Analytics please make sure that the Measurement ID or Tracking ID was correctly placed in the Webflow Integrations settings. Ensure that the ID is correct and there is no white space in the ID. Also, make sure that after making these changes your website is republished. Please, try cleaning the cache in your browser or open the site in the incognito window to check if the tracking is functioning properly. If the problem still exists, it is recommended to turn to Google Tag Assistant for help with solving the most frequent issues.
5. Is it Possible to Integrate Google Tag Manager to Webflow Instead of Adding Google Analytics Code Manually?
Yes, you can use Google Tag Manager (GTM), especially for more complicated tracking configurations. GTM helps in tracking different scripts and tags (Including that of Google Analytics) without having to alter the website code every now and then. To integrate GTM with Webflow, follow the below steps; First of all, create a GTM account and set up a new container for the website. Next, find the GTM Container ID, and insert it into the Custom Code in your Webflow Project Settings under the Head Code. GTM is especially helpful for the following: Event tracking, E-commerce, and when working with multiple analytics platforms.